How To Add an Email Link In WordPress? (In Post, Page, Menu, and Widget)

In this blog post, I am going to explore a simple yet effective technique for adding email links to your WordPress website.
I’ll be showing you three simple methods to achieve this.
But, there’s a twist – I’ll also explain why you might want to think twice before adding these email links.
Ready to get started? Let’s dive in!
Why Link an Email Address?
Linking an email address on your site enhances user experience by providing a quick and direct way for visitors to contact you.
By simply clicking the email link, users can immediately start drafting an email, saving them the time and effort of copying and pasting the address.
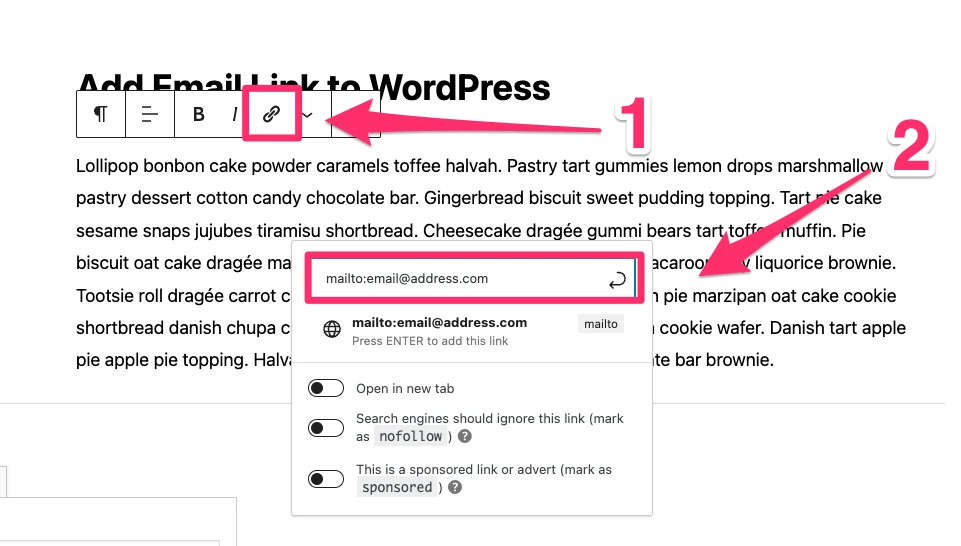
Method 1: Adding an Email Link in a Post or Page
- Choose Your Location: Decide whether you’re adding the email link to a post or a page. Let’s say we choose a post for this example.
- Inserting the Link: Adding an email link is quite similar to adding any regular hyperlink. Highlight the text where you want the link, click on ‘insert’, and then use the ‘mailto:’ prefix instead of ‘http://’ or ‘
https://‘. For example, ‘mailto:[email protected]‘ creates a clickable email link.

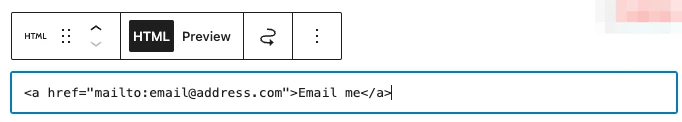
Method 2: Using HTML Code for Email Links
- Writing the HTML Code: If you want to add an email link to a sidebar or a specific area in your WordPress theme, you’ll need to use HTML code. This method involves typing out the full HTML code for the link.
- Copying and Pasting the Code: Copy this HTML code:
<a href="mailto:[email protected]>Email me</a>(using Ctrl+C or Command+C) and paste it into the desired widget area, like the sidebar, in the ‘Appearance’ > ‘Widgets’ section of your dashboard, ideally into the Custom HTML block .

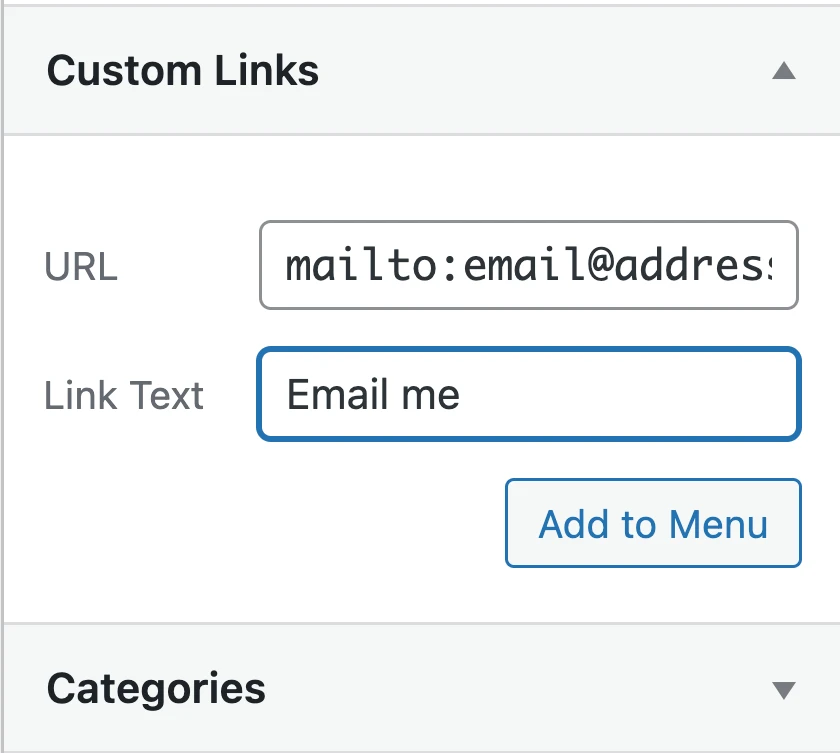
Method 3: Adding a Clickable Email Link to Your Menu
- Accessing the Menu Customization: Go to the ‘Customize’ section in your WordPress dashboard and find the ‘Menus’ section.
- Using a Custom Link: In your menu settings, select ‘Add Items’ and then choose ‘Custom Link’. Replace the default ‘
http://'with ‘mailto:’, followed by your email address. Set your link text, such as “Email me”, and click ‘Add to Menu’.

Why You Might Reconsider Adding Email Links:
- Spam Vulnerability: Publicly visible email links are easy targets for email bots, leading to an unwanted influx of spam.
- User Experience Concerns: Many users may not prefer switching from their web browser to their email client to send an email. This inconvenience could deter them from contacting you.
Alternative Solution
Using Contact Forms: Instead of direct email links, consider using a contact form on your site. I recommend WPForms for its user-friendliness and effectiveness.
Testing Your Link
Once done, visit your site and test the link. Clicking it should open the default email application on your device, whether it’s a smartphone or a PC, ready to compose a message to the linked email address.
Conclusion
Adding email links to your WordPress site can be a straightforward process, but it’s important to weigh the pros and cons. Understanding these methods and their implications will help you make an informed decision about how to best facilitate communication with your audience.