What is website URL? (Ultimate Beginners Guide + Practical tips)

If you are just starting your blogging adventure you may already have seen some technical terms that may seem confusing for the first sight. Chances are that you already asked other people “what is website URL?” and no one knew what to say. It’s very possible that this is actually the reason you are reading this post. Fortunately, you are in a good place because in this article we are explaining this topic from A to Z.
Table of Contents
What does URL stand for?
URL is an acronym that stands for Uniform Resource Locator. Despite it may sound very technical it’s actually a human-friendly entry point for a website. URLs should be short and easy to memorise so you can enter them from the top of your head. If you are planning to build a blog or run your business website it’s a good idea to have above the average understanding of how the websites URLs work. Proper use of URLs can be beneficial for your website and – first of all – your website users.
So this is a theory. Now let’s try to apply some practice to it. We promise that we will keep it very simple and informative. Ready to dive in? Let’s go!
What are the parts of a url?
In the next few sections, we will take you through the URL anatomy. We will guide you through mandatory and optional URL parts. All this to improve your technical know-how and help you with your website SEO.
The protocol

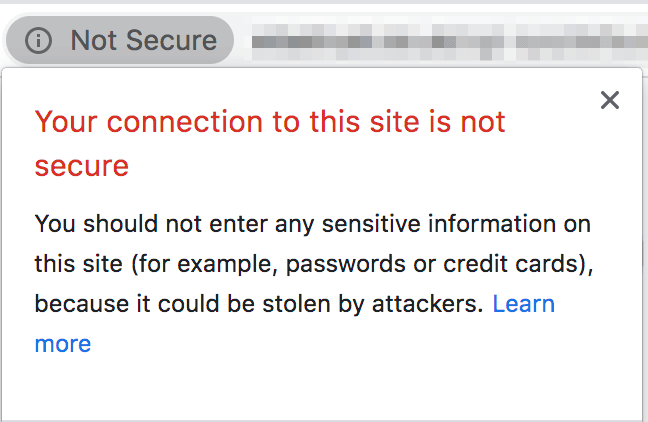
You are not surprised by seeing http:// or https:// at the beginning of every URL. It’s called a protocol. A protocol is a method responsible for how the data is transferred over the network. Current web standards force HTTPS protocol as it gives you an extra layer of security. For example, Google Chrome users will see that sites without HTTPS have ‘site not secure’ information before their address.

The domain name

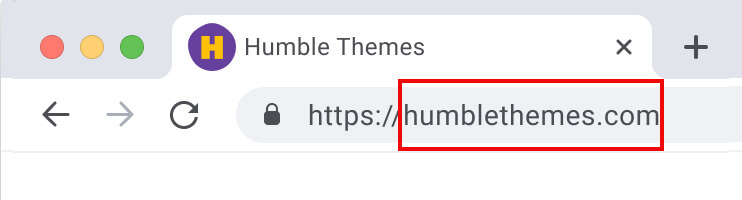
humblethemes.com is the domain name. It’s a unique identifier for a given website that will bring you to the home page. A domain name is a human-readable form saying which webserver was requested by the browser. It is also possible to use an IP address instead of providing the domain name. It’s really hard and confusing though. Can you really imagine entering 157.240.1.35 instead of facebook.com on a regular basis? Exactly!
TLD – Top Domain Level
To be very precise domain name contains two parts. The first one is your website name [humblethemes in this case]. The second one is a TLD (Top Level Domain) which is the suffix added to your website name (.com). These days you can have many top-level domains grouped by various categories. Some examples may include:
- International (like
co.ukor.es) - City-related (like
.londonor.berlin) - niche focused (like
.cateringor.cleaning)
If you are interested in all possible TLD’s you should definitely visit List of Top-Level Domains
Thinking about new domain name? Check our article where we explain how to come up with ideas for a blog name
URL path

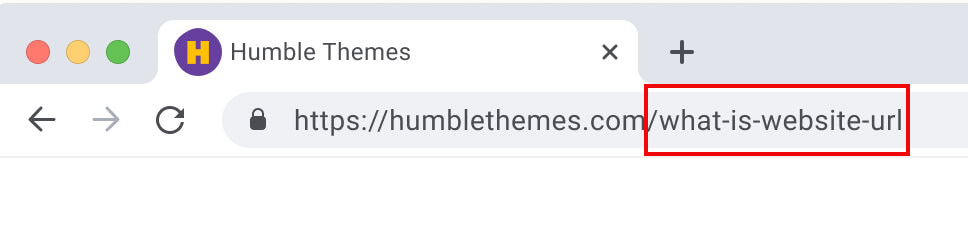
Let’s sum up what we’ve learned so far. If you put together the protocol and the domain name you will end up on the homepage [ie https://humblethemes.com]. Each website is usually far more than that. It consists of pages and each page has it’s very own address. (the one for this article is: https://humblethemes.com/what-is-website-url). Everything that comes after the TLD is a path. Or if we stick to WordPress naming convention: a slug. The good part is that as a WordPress user you can customise your URL will look like.
URL parameters

Parameters are a list of key-value pairs. speaking they are a way to pass extra information about the URL. Sometimes you can use those parameters to add extra value to your site before you display the page. There are many ways to use parameters, but let’s focus on the most popular ones:
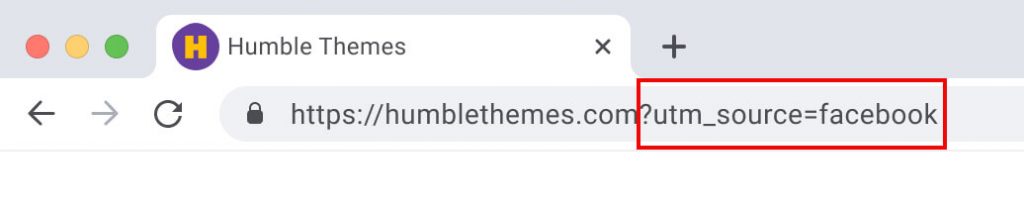
Using URL parameters to track your incoming traffic
Let’s assume that you have few marketing campaigns happening. In the same time and you want to track how efficient they are. You can do so by providing extra parameters to your URL. Let’s explain it on the example: https://humblethemes.com/what-is-website-url?utm_campaign=ExampleCampaign1&utm_content=EmailA&utm_source=facebook
As you see that’s the same URL we explained before. It was just enhanced with some extra information:
- Campaign
- A campaign name you want to track [ie. Summer sale]
- Medium:
- General traffic source type (ie. social media or paid traffic)
- Content:
- usually tells you what was clicked to bring the user to the site (button, link in the sidebar, link in the top header etc.)
- Source:
- states the source where the traffic is from (ie. facebook, email)
All this data will be available in our Google Analytics console. Pretty cool isn’t it?
Using URL parameters to define variants
This option is very useful if you have an online shop with a product that has multiple variants. URL parameters can tell you then which option was selected by a user (ie color=green&size=large)
Using URL parameters to manipulate website behaviour
Youtube is a great example to show how website behaviour can be changed based on the appended parameters that were passed to the URL. For example, if you add an ‘autoplay’ key with the value of ‘1’ the embedded video it will autoplay (https://www.youtube.com/embed/VIDEO_ID?autoplay=1)
Would you like to try it on your own page? That’s good because you can! And you don’t even need to have any coding skills. One of the best parts of the WordPress ecosystem is plugins. Thanks to them you can extend the functionality as you want. You can use one like this: URL Params plugin (https://wordpress.org/plugins/url-params/)

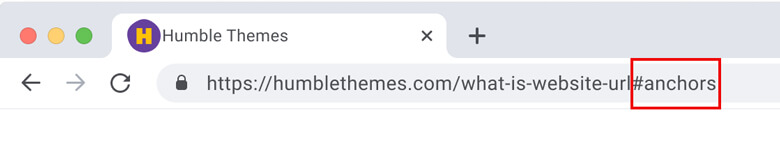
Anchors
Anchor allows you to link to a particular section of the page. It gives the browser extra information about which content of the page user is interested in. There are two things that you should be aware of:
- It starts with a hash (exactly like #hastags do!)
- The section you are linking to needs to have specified id that matches the anchor
In example, if you would like to show someone this particular section of the article you would share this link with him: https://humblethemes.com/what-is-website-url#anchors
Most useful URLs in WordPress ecosystem
If you are (and we believe that you do!) using WordPress you may find all those links useful since you may need them on regular basis:
https://wordpress.org/plugins/list of all plugins in official WordPress.org repositoryhttps://wordpress.org/themes/list of all themes in the official WordPress.org repositoryhttps://wordpress.org/support/forums/This is where you can get help if you are stuck. The community is very helpful!https://yourdomain.com/wp-admin/WordPress dashboard (or redirect to login URL if you are not signed in yet)
Hot tips. What you should know about website URLs as a blog owner?
- Optimal URL length is around 50 – 60 characters (Officially there’s no URL length limit and you can create any URLs you want, however, you should try to keep your URL simple. The shorter the better. Shorter URLs tend to rank better than long URLs)
- Keep them user friendly (use 3 to 5 words). It makes the URL easy to share on social media or makes it easier to remember.
- Use hyphens over underscores ( This is what Google prefers and since you care about Google ranking, just stick to that rule :) )
My website URL is too long what can I do?
By the rule of thumb keeping website URLS short is considered a good practice, but what can you do if it’s not possible? It’s not the end of the world, sometimes you really can’t help it (ie you have affiliate links from your partners). What can you do then?
URL shorteners FTW! They make sharing long links way more manageable and they are your rescue when your hyperlink isn’t ideal. Also, they are an ideal solution for creating variations for a single link to track your source traffic (as an alternative to source). bit.ly is currently the most popular URL shortener out there.
Conclusion
URLS are one of the most basic elements for a website owner, however proper understanding of how they work and what are they capable of giving you more power. You can not only manipulate the site’s behaviour but also make your website more user friendly (which is always the most important thing!) and may help you with achieving better SEO results.